Form Element Resources and Tutorials Using CSS And Javascript (11 Samples) - Part 5
Jan 3, 2010
Let's take some other samples designed form elements from scratch ourselves. Its new collections.
Read my previous PART 1 : Form Element Resources and Tutorials Using CSS And Javascript (10 Samples) - Part 1
Read my previous PART 2 : Form Element Resources and Tutorials Using CSS And Javascript (10 Samples) - Part 2
Read my previous PART 3 : Form Element Resources and Tutorials Using CSS And Javascript (10 Samples) - Part 3
Read my previous PART 4 : Form Element Resources and Tutorials Using CSS And Javascript (10 Samples) - Part 4
41. Password field with strength meter
These forms do not do anything and have very little validation. They solely demonstrate how you can use Ext Forms to build and layout forms on the fly.
42. Clean and pure CSS FORM design
This tutorial illustrates a proposal about how to design a pure CSS form without using HTML tables.
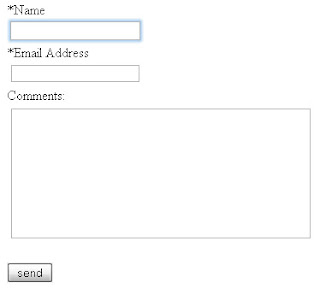
43. CSS Tableless Form
This is a tableless CSS form which you can use as a template for implementing your own lightweight form. It uses a combination of float and negative margins to create a two column layout for the form.
44. Form Highlighting Redux

View demo & source
45. Styling form controls
36 simple documents, each containing twelve controls of the same kind, but with a different CSS rule for each element. Due to the various controls having different properties to style, there are twothree slightly different sets of rules. Check out also follow-up article.

46. cforms II Wordpress Plugin
cforms is a powerful and feature rich form plugin for Wordpress, offering convenient deployment of multiple Ajax driven contact formsthroughout your blog or even on the same page.

47. A CSS Stylesheet Collection for Web Forms
You can view and download 13 different css stylesheets, great for study!
48. Styling form controls with CSS, revisited
224 screenshots showing the effects of various CSS rules applied to form controls. The screenshots are taken from 8 browsers on 4 operating systems, for a total of 14 different browser + OS combinations. Huge article!

49. 5 uniquely designed and coded web form styles
CSSGlobe is giving away 5 really good web form style designs, which can be used freely and studied as well.

View demo & source
50. 10 Tips for Incredible Web Forms!
In this great article from DesignReviver you will be walked through web form building with explained basic code examples, several tools to help you build up your form as well as incredible contact pages found over the web for inspiration. Must read!
51. Tips For Creating Great Web Forms
Excellent article from CSS-Tricks with 7 tips how to create better web forms.Thanks : Smashingmag.
I hope this will be useful. Feel the CSS stuffs!
Share
