Creating Your Own jQuery Custom Selector
Nov 28, 2011
jQuery supports a large subset of selectors defined by the CSS3 Selectors draft standard. Additionally it also contains some very useful pseudo classes (similar to :first-child, :hover etc).
Due to its extensible framework, the best part is that jQuery lets you create and define your own custom selectors with ease. A full list of jQuery selectors is available on the jQuery site.
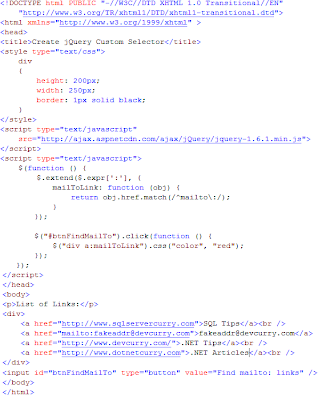
In this article, we will learn how to create our own custom selector that identifies all the mailto: links on a page. Let us see some code first:
As you can observe, we have extended jQuery’s selector expressions under the jQuery.expr[':'] object. To learn more about this, visit the jQuery hot Selector engine called sizzle. We have defined a custom selector called :mailToLink to which we are passing an object, which is a collection of links. This selector looks for all anchor elements that contains an href attribute matching mailto.
That’s it. Our selector :mailToLink is ready and here’s how we can use it:
To test this selector, we have used some hyperlinks, out of which one of them is a mailto: link. When you click the button, we use our custom selector to indentify the :mailto link and set it’s color to red.
As you can see, we have extended jQuery’s expression engine with ease!
The entire source code of this article can be downloaded over here. I hope you liked the article and I thank you for viewing it.
Source: www.dotnetcurry.com
Hope this post will help you!
Due to its extensible framework, the best part is that jQuery lets you create and define your own custom selectors with ease. A full list of jQuery selectors is available on the jQuery site.
In this article, we will learn how to create our own custom selector that identifies all the mailto: links on a page. Let us see some code first:
As you can observe, we have extended jQuery’s selector expressions under the jQuery.expr[':'] object. To learn more about this, visit the jQuery hot Selector engine called sizzle. We have defined a custom selector called :mailToLink to which we are passing an object, which is a collection of links. This selector looks for all anchor elements that contains an href attribute matching mailto.
That’s it. Our selector :mailToLink is ready and here’s how we can use it:
To test this selector, we have used some hyperlinks, out of which one of them is a mailto: link. When you click the button, we use our custom selector to indentify the :mailto link and set it’s color to red.
As you can see, we have extended jQuery’s expression engine with ease!
The entire source code of this article can be downloaded over here. I hope you liked the article and I thank you for viewing it.
Source: www.dotnetcurry.com
Hope this post will help you!
Share
Labels:
Custom Selector,
jQuery,
jQuery Tips





Thanks! It would more helpfull to be able to select and copy/paste the code.