Form Element Resources and Tutorials Using CSS And Javascript (10 Samples) - Part 3
Jan 3, 2010
Let's take some other samples designed form elements from scratch ourselves. Its new collections.
Read my previous PART 1 : Creating a forms without table (10 Samples) - Part 1
Read my previous PART 2 : Creating a forms without table (10 Samples) - Part 2
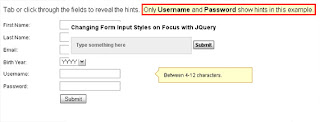
21. Form field hints with CSS and JavaScript
It’s a basic example of how helpful a little JavaScript and CSS can be in a form. Instead of the input hints always showing and potentionally cluttering a very simple form, only the hint for the currently focused input will show. This article will show a way to do this.

View demo & source/
22. Improve form usability with auto messages
Animated auto messages are useful to improve FORM usability and Scriptaculous is a great framework to use in this case.
Download source
23. Nice & Clean Sliding Login Panel built with jQuery

View demo & source
24. “Select” Something New
With a little DOM scripting and some creative CSS, you too can make your <select>s beautiful… and you won’t have to sacrifice accessibility, usability or graceful degradation.
View demo & source
25. Uni-Form
Uni-Form is an attempt to standardize form markup (xhtml) and css, "modularize" it, so even people with only basic knowledge of these technologies can get nice looking, well structured, highly customizable, semantic, accessible and usable forms.
26. CSS-Only, Table-less Forms
Modern and comprehensive web form example. It works in Win/IE6, Firefox v1.0+, Win/Opera v8.0, has minor layout differences in Mac/Safari v1.0.3 and Mac/Safari v1.2, and is usable but fairly buggered in Mac/IE5.2.
27. FancyForm
FancyForm is a powerful checkbox replacement script used to provide the ultimate flexibility in changing the appearance and function of HTML form elements. It’s accessible, easy to use and degrades gracefully on all older, non-supporting browsers.
View demo & source
28. Showing Good Form
The function of the interface is to input information, so semantically this is a form, so way of building it will be using form elements: fieldset, legend, label and input.
View demo & source
29. jQuery checkbox
Lightweight custom styled checkbox implementation for jQuery 1.2.x and 1.3.x.
30. AutoSuggest: An AJAX auto-complete text field
The AutoSuggest class adds a popdown menu of suggested values to a text field. The user can either click directly on a suggestion to enter it into the field, or navigate the list using the up and down arrow keys, selecting a value using the tab key. The values for the suggestion list are to provided as XML (by a PHP script, or similar).
View demo & source
Thanks : Smashingmag.
I hope this will be useful. Feel the CSS stuffs!
Share
